Université Claude Bernard Lyon 1
Introduction à HTML 5

MIF38 - Programmation Web avancée et mobile
Contenu de l'UE
-
HTML5
- Historique
- Règles générales
- Nouveaux éléments et attributs :
sémantiques, formulaires, canvas (2D)
CSS3
Mécanismes de stockage
Fonctionnalités avancées
API
Outils de programmation
Historique de la spécification HTML 5 (1/2)
A l’origine (fin 2003) : initiative d’Opera pour harmoniser Xforms et HTML dans son navigateur
Juin 2004 : Opera et Mozilla proposent un papier dans ce sens au W3C, présentant Web Forms 2.0
→ Proposition de création d’un GdT du W3C rejetéeJuin 2004 : création du Web Hypertext Application Technology WG (WHATWG) sous la pression d’Apple, Mozilla et Opera
Annonce d'une nouvelle spécification : Web applications 1.0Finalement, annonce d'un langage qui prendra en charge ces deux spécifications : HTML 5
2009 : le W3C abandonne la spécification XHTML 2.0 et adopte définitivement HTML 5
Historique de la spécification HTML 5 (2/2)
Première annonce du W3C : Last Call pour 2008 et Recommendation pour 2011...
État actuel
Spec officielle (figée) à http://www.w3.org/TR/html5/
Candidate Recommendation de février 2014
Final Recommendation attendue courant 2014
HTML Living Standard
Janvier 2011 : divergence entre Ian Hickson et le WHATWG
→ Création du HTML Living Standard sur le site du WHATWGDerniers développements concernant HTML (plus avancés que la spec. du W3C)
Plus de numéro de version
À suivre aussi : HTML 5.1 Nightly...
Condition pour publier la recommandation HTML5
2 implémentations 100% compatibles et interopérables
D'après Ian Hickson, il y a des chances que cela se produise à partir de 2022...
En attendant, beaucoup d'éléments de la spécification sont stables et implémentés dans les navigateurs
...Mais pas nécessairement les mêmes et pas toujours de la même façon
Principes de développement
Don't Reinvent The Wheel
S'appuyer sur les standards déjà utilisés
(X)HTML, CSS, DOM, EcmaScript...
Pave The Cowpaths (!)
Standardiser ce qui se fait déjà
Développer tout ce qui peut aider à tendre vers des applications Web performantes
Les différentes syntaxes
La recommandation HTML5 définit un langage abstrait
3 "Représentations" ou "syntaxes concrètes"
DOM : représentation des objets en mémoire
Syntaxe HTML (aka. "HTML5")
- Type MIME :
text/html - Syntaxe permissive (html)
- Type MIME :
Syntaxe XHTML (aka. "XHTML5")
- Type MIME :
application/xhtml+xml - Syntaxe stricte (XML) -> erreurs de parsing
- Type MIME :
Remarque : certaines syntaxes ne permettent pas de représenter certains contenus
Ce qui change en HTML 5
Simplification de la syntaxe
Déclaration DOCTYPE :
<!DOCTYPE html>Attribut lang de l'élément HTML :
<html lang="fr">Spécification de l'encodage :
<meta charset="UTF-8">
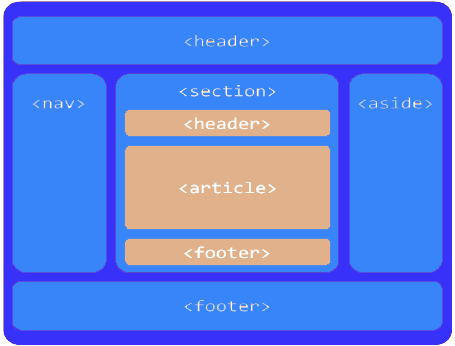
Nouveaux éléments et attributs
Ajout de balises "sémantiques"
Fondé sur les noms de classes de style les plus utilisés
Possèdent une signification (sémantique) particulière
Facilitent la structuration d'un document
Exemple :

Nouveaux éléments et attributs
<section>
« The section element represents a generic section of a document or application. A section, in this context, is a thematic grouping of content, typically with a heading. »
WHAT WG
Exemples
- Chapitres, parties numérotées d'un document
- pages à onglets dans une boîte de dialogue à onglets
La page d'accueil d'un site Web pourrait être divisée en sections pour une introduction, des articles de presse et les informations de contact.
Nouveaux éléments et attributs
<article>
« The article element represents a self-contained composition in a document, page, application, or site and that is, in principle, independently distributable or reusable, e.g. in syndication. »
WHAT WG
Exemples
- un article de magazine ou de journal, une entrée de blog
- un post sur un forum, un commentaire soumis par un utilisateur
- tout autre élément de contenu indépendant.
Nouveaux éléments et attributs
<nav>
Contient un menu
<hgroup>
Permet de grouper des titres et des sous-titres (supprimé)
<aside>
Contenu en rapport avec le sujet principal mais pas indispensable à sa compréhension
Exemples
- un article de magazine ou de journal, une entrée de blog
- un post sur un forum, un commentaire soumis par un utilisateur
- tout autre élément de contenu indépendant
Nouveaux éléments et attributs
<header>
Bloc d'en-tête
Valable pour un article ou une section
<footer>
Bloc de pied de page / section
Nouveaux éléments et attributs
<figure>
Figure : image, vidéo...
À utiliser dans un article ou une section
<figcaption>
Légende associée à une figure
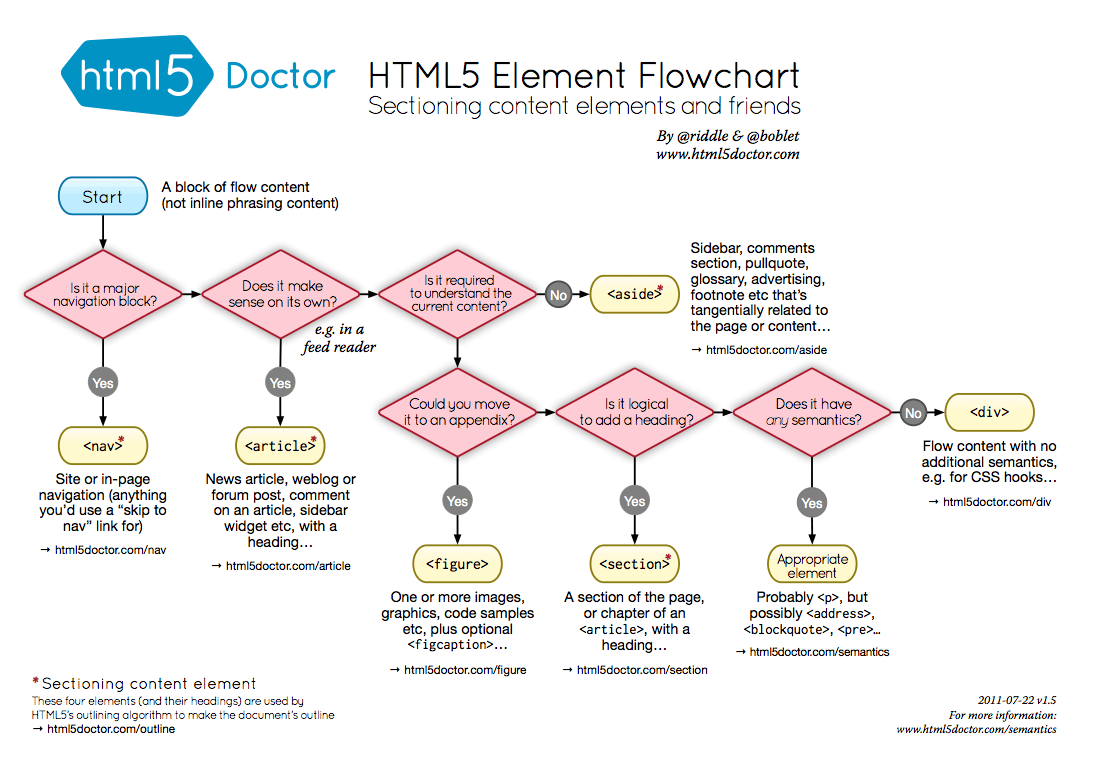
Nouveaux éléments et attributs
Au final, comment savoir quel élément choisir ?

Attributs data-*
Permettent de stocker toutes sortes de valeurs dans le code HTML
Exemple
<div data-prenom="Lionel" data-nom="Médini" data-rotate-x="10deg" data-rotate-y="40deg">Moi<div>Utilisation courante (en JS)
Passer des données à un script en même temps que la présentation
Stocker des données (à éviter)
Microformats et Microdata
Objectif : rajouter de la sémantique aux éléments HTML
Avant : les microformats
Spécification de nombreux vocabulaire pour décrire des domaines particuliers
personnes, calendriers, relations sociales, etc.Ajout de ces données sous forme d'attributs HTML
Nom de l'attribut choisi :
classRéférence : microformats.org
Avec HTML5 : les microdata
Création d'attributs spécifiques pour contenir les données
itemscope: création d'un itemitemprop: ajout d'une propriétéitemtype: lien d'un item avec une URIitemid: identifiant d'un itemitemref: référence à l'identifiant d'un autre itemRéférence : W3C microdata
Web Applications
Principes de base
De plus en plus de traitements sont déportés côté client
Les données partagées sont récupérées en asynchrone (AJAX, JSON)
Les mécanismes d'échange et de traitement des données se standardisent
Concepts et outils
Web Applications
Nouvelles API JavaScript
Extension du DOM niveau 2 (cf. slide suivant)
Traitements liés aux nouveaux éléments
audioetvideoOffline Web Applications (API, type MIME et packaging)
Traitements liés à la prise en charge de contenu utilisateur (attribut
contenteditableet postMessage)API de Drag'n Drop
API de gestion de l'historique
API de gestion des erreurs de scripts
...
Rappels JavaScript
Philosophie du langage
Faiblement typé
Conversions de types implicites, opérateur===Fonctionnel
Basé sur le scope des variablesOrienté évènement
Trick : une callback peut être une alternative aux threadsOrienté prototype
Les objets peuvent partager un prototype, mais pas d'héritage entre classes
→ Langage très permissif ("assembleur du Web")
N'hésitez pas à
Concevoir à l'aide de patterns
Utiliser des surcouches adaptées
Rappels JavaScript
Closures
Permet de capurer l'environnement d'une fonction
function makeFunc() {
var name = "Mozilla";
function displayName() {
alert(name);
}
return displayName;
}
var myFunc = makeFunc();
myFunc();Source : MDN (en) ou MDN (fr)
Rappels JavaScript
Function factory
Permet de passer des paramètres au moment de la création d'une fonction
function makeAdder(x) {
return function(y) {
return x + y;
};
}
var add5 = makeAdder(5);
var add10 = makeAdder(10);
console.log(add5(2)); // 7
console.log(add10(2)); // 12Source : MDN (en) ou MDN (fr)
Rappels JavaScript
Corollaire
À quoi sert la notation suivante ?
<html>
...
<body>
...
<script>
(function() {
var toto = 12;
console.log(toto);
})();
</script>
</body>
</html>Web Applications
API JavaScript d'extension DOM
Extension de l'interface HTMLDocument
Nouvelle méthode
getElementsByClassName()Standardisation de l'attribut
innerHTMLau niveau du documentGestion du focus : attribut
activeElementet méthodehasFocus()
Extension de l'interface HTMLElement
Méthode
getElementsByClassName(): s'applique au sous-arbre d'un élémentStandardisation de l'attribut
innerHTML(en HTML et en XML pour tous les navigateurs...)Manipulation des classes CSS : attribut
classListrenvoie une liste declassNamesmodifiables (méthodescontains(),add(),remove(),toggle())Manipulation des liens et relations : attribut
relListrenvoie une liste derelpour les élémentsa,areaetlink
Source : Editors Draft du W3C
Mobile Web Applications
Problématique
Les dispositifs mobiles sont moins performants que les ordinateurs classiques
→ Économiser les ressourcesCertains dispositifs possèdent des fonctionnalités supplémentaires liés à leur caractère mobile
→ Le contexte de l'utilisateur doit être pris en compte
→ Les données de l'utilisateur doivent être protégées
Références
Page d'accueil du groupe Mobile Web du W3C
Mobile Web Applications Best Practices
Dépliant résumant les recommandations MWA
Offline Web Applications (événements
online/offline, API localStorage)
Références à consulter sur HTML5
Page d'accueil du WHAT WG
Différences entre HTML 4 et HTML5 : Editor's Draft, version du 5 février 2012
Page HTML5 de Wikipedia (en)
Tutoriaux HTML5 sur W3 Schools
Démos HTML5 :
Présentation des fonctionnalités : html5rocks.com
Test des fonctionnalités (API) : html5demos.com
Formulaires : Exemple de formulaire + CSS3 (à visualiser avec Opera)
Effets graphiques : webdesignledger.com
Canvas : canvasdemos.com, Bringin' the cats
Références fortement recommandées sur JavaScript
Le langage JS en entier : Eloquent JavaScript (livre en ligne)
Design patterns en JS (livre en ligne)
+ un autre pattern (pas dans le livre précédent) : le pattern promesse (promise pattern)
Frameworks JS : comparaison de Backbone, Ember et Angular par Loïc Frering (Atos) au Mix-IT 2013
Conclusion
HTML5 : spécification riche
→ Dans ce cours, quelques pointeursUE en constante évolution
→ N'hésitez pas à envoyer vos questions et commentaires...